Google Drive adalah sebuah layanan hosting gratis yang disediakan oleh mesin pencari raksasa google dan merupakan salah satu layanan Cloud Computing. Kalian bisa upload file apa saja di Google Drive hingga kapasitas 15GB. Untuk lebih detailnya bisa berkunjung di id.wikipedia.org/wiki/Google_Drive.
Kenapa kita harus mengupload File CSS, JavaScript dan Script lainnya di Google Drive ?
1. Google Code akan di tutup
Biasanya para blogger, desainer mengupload semua script project di code.google.com, tapi sekarang tidak lagi bisa karena Google Code akan segera di tutup tanggal 15 Januari 2014 mendatang.
2. Akses Cepat
Inilah salah satu kelebihan layanan dari Google, yaitu Akses Cepat. Google memang tidak tanggung-tanggung untuk memberikan kenyamanan bagi para penggunanya.
3. Backup Data
Seperti sudah saya jelaskan di atas, bahwa kita harus membackup semua data kita di Google Code sebelum semua data di hapus.
Cara Upload File CSS, JavaScript di Host Google Drive:
1. Silahkan menuju ke drive.google.com
2. Login dengan alamat Gmail kamu
3. Lalu, upload file seperti CSS atau JavaScript dan tunggu hingga upload selesai
4. Beri tanda centang atau klik kanan lalu klik share
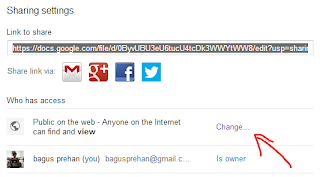
5. Akan muncul jendela popup Sharing Setting, lalu ubah menjadi public, seperti gambar di bawah
6. Copy alamat URL, dan paste di notepad atau dimana saja. Lalu klik Done atau selesai
Sekarang untuk mengkoneksikan file yang ada di google drive dengan blog kamu, caranya adalah:
Perhatikan, link to share file tadi yang sudah kamu paste di notepad, contohnya seperti ini :
https://docs.google.com/file/d/0ByvUBU3eU6tucU4tcDk3WWYtWW8/edit?usp=sharing
Kode berwarna merah silahkan di copy dan paste di belakang URL ini:
https://googledrive.com/host/paste disini
Akan menjadi seperti ini: https://googledrive.com/host/0ByvUBU3eU6tucU4tcDk3WWYtWW8
Nah, sekarang dengan link seperti itu sudah bisa di gunakan untuk menghost file yang ada di Google Drive di blog kamu. Mohon di perhatikan jika kamu mengelompokan semua file dalam satu folder, jangan lupa untuk mengshare foldernya dan di ubah pengaturannya menjadi Public juga, jika tidak maka tidak akan bisa di akses.
Untuk menghost javascript contohnya seperti ini:
<script type="text/javascript" src="https://googledrive.com/host/0ByvUBU3eU6tucU4tcDk3WWYtWW8"></script>
Dengan membackup semua data yang ada di Google Code dan di upload ke Google Drive maka semua data project kamu tidak akan hilang jika Google Code akan benar-benar di tutup dan dihapus semua data-datanya.
Semoga Tutorial Cara Upload File CSS, JavaScript di Host Google Drive, ini bermanfaat dan bisa membantu teman-teman semua. Baca juga 6 Keuntungan Menggunakan Akun Gmail. Terima kasih

















0 comments:
Post a Comment